Make Obsidian look like Bear 2
Theme, CSS and options to make Obsidian look like Bear 2

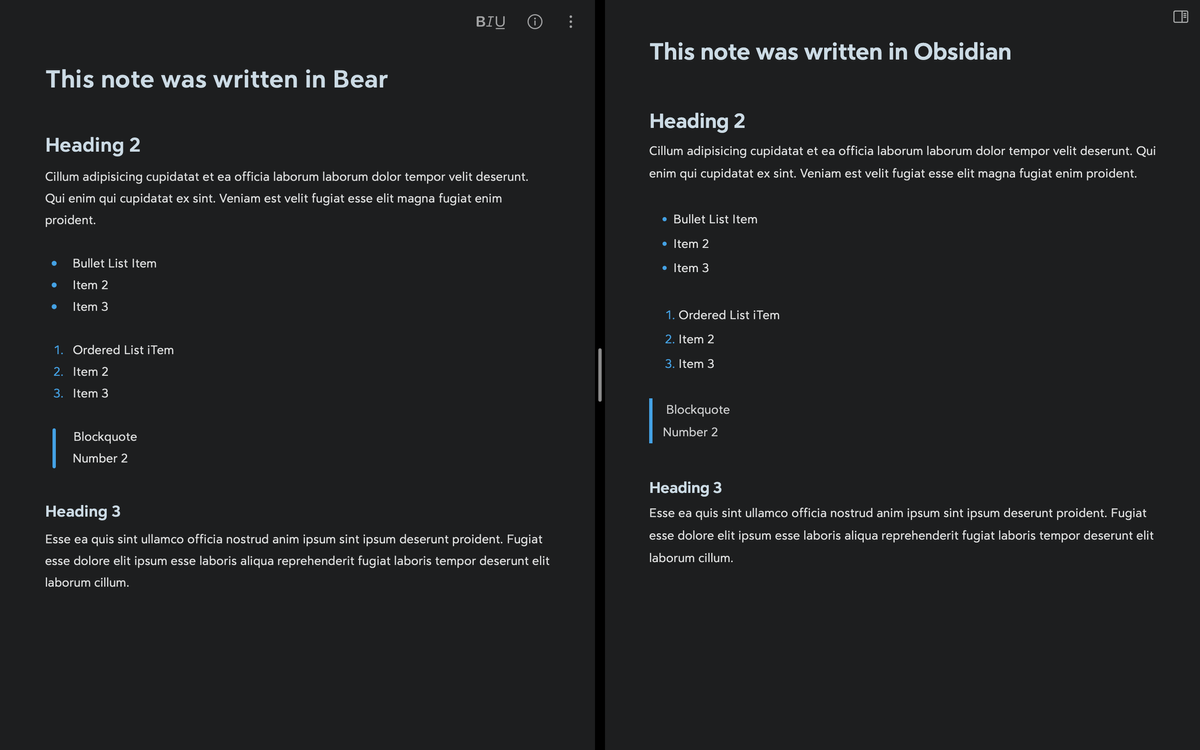
Bear 2 maintains the great design philosophy from the first version now focusing on hiding the Markdown syntax.
Their design serves as a great reference for those wanting to enjoy a clean look in Obsidian's Live Preview.
The focus of this post is Bear's Dark Graphite theme. You won't get a perfect clone with these instructions but they should serve as a good starting point for you to extend and adjust.
The following plugins are necessary:
- Minimal Theme
- Filename Heading Sync
- Hider
- Smart Typography
- Style Settings
Additionally, we'll be using CSS Snippets to tweak some small details.
Obsidian and Plugin Settings
Appearance
- Base color scheme: Dark
- Accent color: #429EDE
- Show inline title: Off
Minimal Theme Settings
- Dark mode color scheme: Things
- Text labels for primary navigation: On
- Colorful active states: On
- Minimal status bar: On
- Trim file names in sidebars: On
- Focus mode: On
- Maximise media: On
- Text Font Size: 15
- Line Height: 1.8
- Editor Font: Avenir Next or Bear Sans UI
Bear Fonts
Avenir Next works as a font replacement but you can use Bear Sans to increase the theme's likeness. After installing Bear, use Show Package Contents on the app and install its fonts in your Font Book to utilise them in different apps.
They are in Bear > Contents > Resources > *.otf.
BearSansUI-Bold.otfBearSansUI-BoldItalic.otfBearSansUI-Italic.otfBearSansUI-Medium.otfBearSansUI-MediumItalic.otfBearSansUI-Regular.otfBearSansUIHeadline-Bold.otfBearSansUIHeadline-BoldItalic.otfBearSansUIHeadline-Medium.otfBearSansUIHeadline-MediumItalic.otf
Style Settings
Use the general import functionality in the plugin settings to copy this code. If you aren't using Bear Sans delete the font lines at the end of the snippet.
{
"minimal-style@@bg1@@dark": "#1D1E1F",
"minimal-style@@h1-size": "1.9em",
"minimal-style@@h1-color@@dark": "#CCDCE5",
"minimal-style@@h2-size": "1.65em",
"minimal-style@@h2-color@@dark": "#CCDCE5",
"minimal-style@@h3-size": "1.25em",
"minimal-style@@h3-color@@dark": "#CCDCE5",
"minimal-style@@h4-size": "1em",
"minimal-style@@h4-color@@dark": "#CCDCE5",
"minimal-style@@h5-size": "1em",
"minimal-style@@h5-color@@dark": "#CCDCE5",
"minimal-style@@h6-size": "1em",
"minimal-style@@h6-color@@dark": "#CCDCE5",
"minimal-style@@ax1@@dark": "#44A2E5",
"minimal-style@@tx3@@dark": "#44A2E5",
"minimal-style@@tag-bg@@dark": "#454647",
"minimal-style@@tag-bg2@@dark": "#454647",
"minimal-style@@tag-color@@dark": "#DEE0E0",
"minimal-style@@h3-weight": 500,
"minimal-style@@h4-variant": "normal",
"minimal-style@@h4-weight": 500,
"minimal-style@@h5-weight": 500,
"minimal-style@@h5-variant": "normal",
"minimal-style@@h6-weight": 500,
"minimal-style@@h6-variant": "normal",
"minimal-style@@checkbox-shape": "checkbox-square",
"minimal-style@@blockquote-border-color@@dark": "#44A2E5",
"minimal-style@@blockquote-border-thickness": 4,
"minimal-style@@tx1@@dark": "#DFE0E0",
"minimal-style@@h1-weight": 500,
"minimal-style@@h2-weight": 500,
"minimal-style@@code-background@@dark": "#A2A3A4",
"minimal-style@@code-comment@@dark": "#7F8C97",
"minimal-style@@code-string@@dark": "#E6945E",
"minimal-style@@code-value@@dark": "#E6945E",
"minimal-style@@code-function@@dark": "#AAC97F",
"minimal-style@@code-keyword@@dark": "#70B8D7",
"minimal-style@@code-punctuation@@dark": "#0095C9",
"minimal-style@@code-property@@dark": "#0095C9",
"minimal-style@@h1-font": "Bear Sans UI Headline",
"minimal-style@@h2-font": "Bear Sans UI Headline",
"minimal-style@@h3-font": "Bear Sans UI Headline",
"minimal-style@@h4-font": "Bear Sans UI Headline",
"minimal-style@@h5-font": "Bear Sans UI Headline",
"minimal-style@@h6-font": "Bear Sans UI Headline"
}
Hider
- Hide app ribbon: On
- Hide vault name: On
- Hide scroll bars: On
- Hide tooltips: On
Filename Heading Sync
No setting changes required. This plugin replicates Bear's behaviour to sync the note's title with the first H1 heading in the note.
Smart Typography
No setting changes required. This plugin replicates Bear's handling of quote marks and dashes.
CSS Snippets
These style changes are divided into several snippets to make them modular. If you want, you can put them all in one file and activate them at the same time.
They should be added to your vault's .obsidian/snippets folder.
caret-color.css: Changes the editor caret to the accent colour.
:root {
caret-color: #44a2e5 !important;
}
header-padding.css: Changes the space between the title and the text.
span.cm-header.cm-header-1 {
line-height: 1.5 !important;
}
highlight-color.css: Changes the styling of highlights (Markdown text between colons) to match Bear.
span.cm-highlight {
background-color: #3175a8 !important;
padding: 3px;
border-radius: 3px;
}
tags-text.css: Changes tags styling to match Bear.
span.cm-hashtag {
font-size: calc(var(--font-adaptive-normal) * .95) !important;
vertical-align: baseline !important;
}